When your user selects values from a slicer or elements in a visual at runtime, other visuals are typically highlighted or cross-filtered in response to that selection. This functionality is enabled using interactions; connections between source and target items that define which items should affect other items when they are selected at runtime. When Auto Interact is selected, interactions are automatically and invisibly created as you add relevant content items to your canvas, but you can also use the various interaction options to show, add, edit, and delete interactions as needed.
You can add Interactions from slicers to visuals, enabling runtime filtering of the visual using the slicer, or between visuals, enabling runtime filtering or highlighting from one visual to another. You can also add Interactions between slicers or visuals and dynamic assets, or to facilitate cross-slicer filtering and highlighting where a slicer selection has a cascading affect that flows to other slicers.
- Click here to learn more about the runtime effects of interactions
Interactions
Interactions are hidden while you edit your presentation. You can use Show Interactions or the Interaction Picker them to show them.
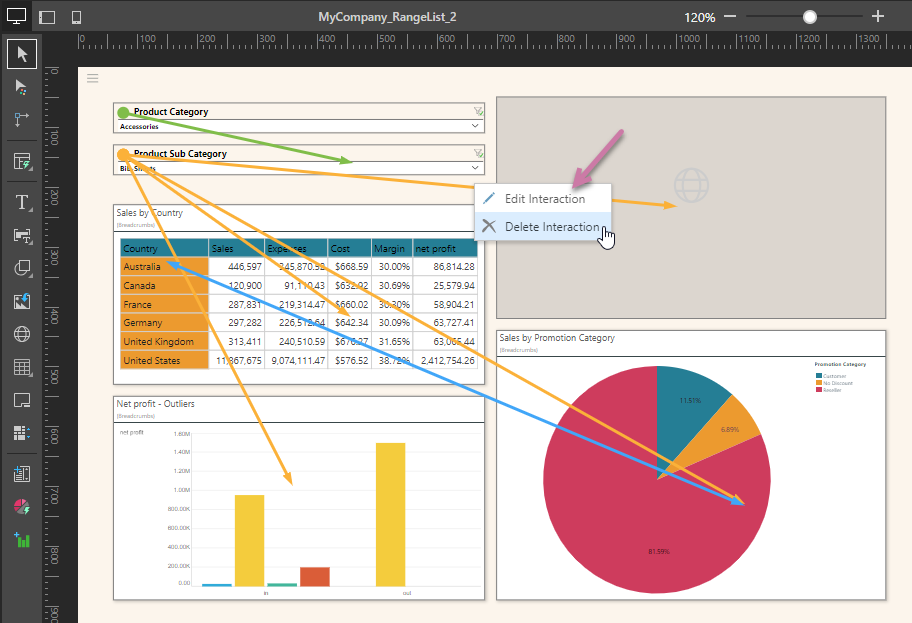
When interactions are shown, they appear as arrows between content items on the slide. These arrows may be bidirectional (double-headed) for visuals, indicating that you can select either visual to filter the other; or they may by unidirectional (single-headed) typically for slicers, cascading slicers, or dynamic assets, with one of the content items filtering the other but no reverse interaction.
Interaction colors indicate the type of content interaction they represent:
- Cross-visual interactions and cross-slicer highlighting interactions are blue.
- Slicer interactions, Target interactions, and interactions with Dynamic Assets (such as dynamic text) are orange.
- Cross-slicer data interactions are green.
You can right-click any interaction to edit or delete it (purple arrow):

Manage Interactions
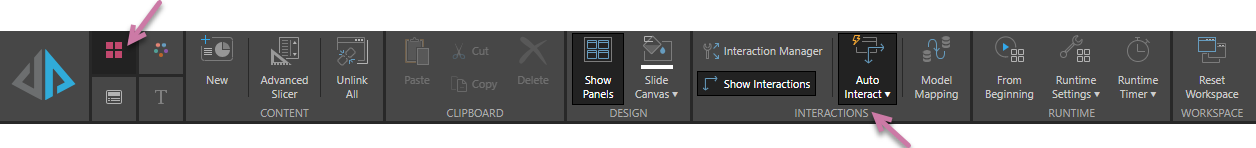
You can access interaction options; the Interaction Manager, Show Interactions, Auto Interact, and Model Mapping; from the Presentation ribbon (purple arrows below):

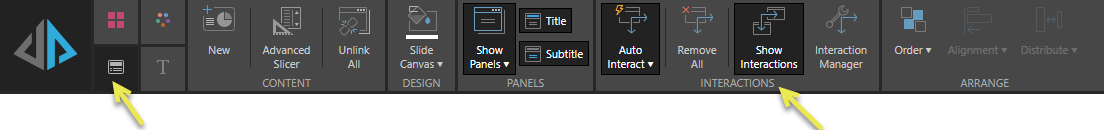
You can also access interaction options; Auto Interact, Remove All, Show Interactions, and Interaction Manager; from the Slide ribbon (yellow arrows below):

Show Interactions
Toggle to show or hide all interactions on the presentation.
- Click here to learn more about Showing Interactions
Interaction Manager
- Click here to learn more about the Interaction Manager
Auto Interact
- Click here to learn more about Auto Interactions
Remove All
Click Remove All from the Slide ribbon to delete all interactions on the current slide.
- Click here to learn more about removing interactions
Model Mapping
Cross-model interactions connect content items from different data sources. This type of interaction is only supported "out-of-the-box" between models with the same structure. If you add interactions between items whose models have different structures (for example, different data types, formatting, hierarchies, and so on), the interactions will fail unless a Model Mapping is defined that maps the items in one model to items in the other.
- Click here to learn more about Model Mapping
Interaction Picker
In addition to the preceding functionalities, you can also open the Interaction Picker from the Toolbox and use it to show, manage, and add interactions between content items. Note that, unlike Show Interactions, the Interaction Picker only shows interactions to or from a selected content item.
- Click here to learn more about the Interaction Picker